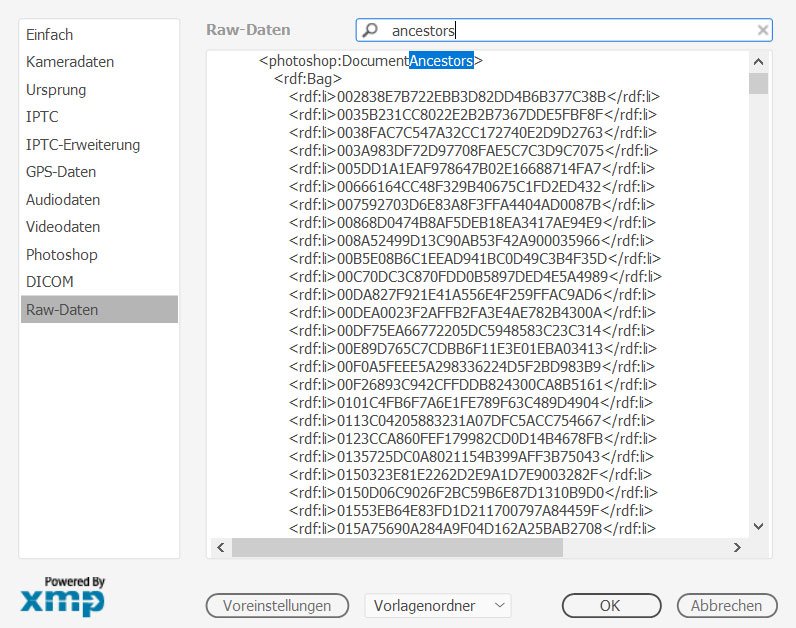
Long story short: Neukunde, auf einer bestehenden WordPress-Website sind Updates und neue Funktionen zu implementieren. Erster Schritt wie immer eine Bestandsaufnahme, was die Vorgänger da so abgeliefert haben. Und eine Überraschung.
WordPress
Checkliste für den Neujahrsputz auf der WordPress-Website
Frohes neues Jahr euch allen! Inspiriert durch den oben gezeigten Tweet: eine kurze Checkliste für Arbeiten an der Website, bevor der große Ansturm 2020 beginnt und keine Zeit mehr dafür bleibt:
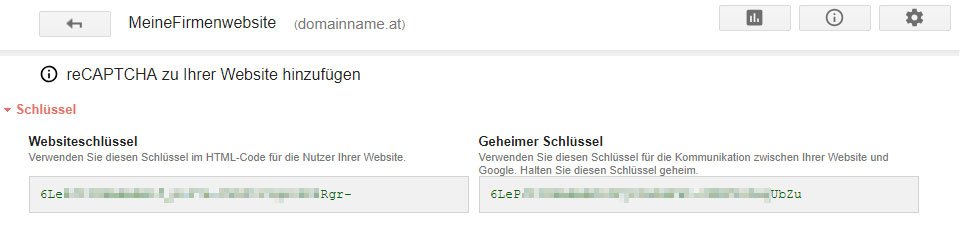
Unsichtbarer Spamschutz mit Contact Form 7 und reCaptcha V3!
Das beliebte Formularplugin Contact Form 7 für WordPress hat in der aktuellsten Version 5.1 eine sehr interessante Zusatzfunktion bekommen: man kann nun den Spamschutz reCaptcha völlig unsichtbar einbinden – die Website-Besucher brauchen auch keine „Ich bin kein Roboter“-Boxen mehr anhaken oder seltsame Bilderrätsel lösen. Das lässt sich sehr einfach in wenigen Schritten selbst aktivieren:
Ergänzung vom 21.09.2022: ich selbst setze ReCaptcha bewusst NICHT mehr ein, weder hier noch auf Kundenwebsites: das Tool lädt ziemlich viel JavaScript nach, das kann Websites deutlich ausbremsen. Weiters ist der Einsatz von reCaptcha nach DSGVO zustimmungspflichtig, der ungefragte Einsatz kann Grund für Abmahnungen oder Klagen sein. Damit kann aber ein Formulartool nicht sinnvoll funktionieren, denn wenn Besucher die Zustimmung nicht geben, kann das Formular nicht abgesendet werden. Es gibt auch lokale Spamschutz-Lösungen für Contact Form 7, mein Favorit ist Honeypot.
Wenn man reCaptcha dennoch verwenden und in CF7 konfigurieren will, dann funktioniert diese Anleitung weiterhin.
WordPress 5.0 mit Gutenberg – es ist besser, mit dem Update noch etwas zu warten
Heute soll die neue WordPress-Hauptversion 5.0 erscheinen, deren wohl wichtigste Änderung der neue Editor „Gutenberg“ ist. Dieser wird künftig den bisherigen Texteditor in WordPress ersetzen und soll auch den vielen untereinander inkompatiblen Page-Buildern (wie Elementor, Visual Composer, SiteOrigin Page Builder uvm.) Konkurrenz machen. Genau das wird ihm aber wohl nicht gelingen, denn leider löst Gutenberg kein einziges der üblichen Probleme, die üblicherweise beim Bearbeiten von Seiten und Beiträgen auftreten, sondern macht die Bearbeitung eher sperriger.
Daher Wissenswert zum gravierendsten WordPress-Update ever:
WordPress-Theme Enfold: neues API-Token für Updates generieren und eintragen
Wenn man in den letzten Wochen das WordPress-Theme „Enfold“ (und auch viele andere) aktualiseren wollte, stand man vor dem Problem, dass das automatisches Update nicht funktioniert hat. Der Grund dafür: Envato, der Betreiber von Themeforest, wo all diese Themes gekauft wurden, hat das API geändert und die aktuelle Version von Enfold kann sich nur mehr über die neue Schnittstelle mit Envato verbinden, um sich Updates zu holen.
TIF/JPG/PSD aus Photoshop werden viel zu groß / Dateigröße lässt sich nicht reduzieren
Bei einer Kundenwebsite bin ich auf ein seltsames Phänomen gestoßen: aus Photoshop gespeicherte JPG für die Website hatten bei 650 x 420 Pixel Größe etwa 1.9 Megabyte, wo schätzungsweise 100 kB für einwandfreie Qualität ausgereicht hätten. Auch das Speichern in einer anderen Qualitätsstufe brachte keine merkliche Reduktion der Dateigröße, nur mit „Für Web speichern“ funktionierte die Verkleinerung. Wenn man diese riesigen Dateien dann in WordPress hochgeladen hat, wurden die Vorschaubilder ebenfalls nicht merklich kleiner – denn ein Bild mit 100×75 Pixel sollten definitiv keine 1.7 Megabyte haben.
Kostenloses SSL-Zertifikat von LetsEncrypt bei All-Inkl.com aktivieren
Wie viele andere Webworker habe ich etliche Kundenprojekte beim deutschen Hoster All-inkl.com untergebracht – Tempo, Service & Support sind gut und die Server können alles, was man für die meisten Projekte braucht. Unter anderem ein Grund für die Wahl dieses Providers: bereits seit 2016 kann man dort bei allen Tarifen mit SSL-Erweiterung (und auch bei … weiterlesen
Eigene Divi-Module funktionieren nicht? Divi-Builder Cache leeren hilft!
Wenn man eigene Module für das beliebte Theme Divi schreibt, so ist die Chance hoch, dass die Module im Backend scheinbar nicht funktionieren oder Änderungen am Backend vorerst nicht sichtbar sind. Das liegt daran, dass Divi das Backend sehr speziell zwischenspeichert: es nutzt das JavaScript Local Storage API, um die Daten auf deinem Rechner zu … weiterlesen
WordPress-Duplicator erzeugt auf World4you die Fehlermeldung „Internal Server Error“ – hier die Lösung!
Was man tun kann, wenn der Download von Duplicator-Installer und -Archiv bei World4you einen „Internal Server Error“ erzeugt.
Warum man keine Permalinks mit Datum verwenden sollte
Interessanter Artikel letztens bei Sistrix: Want to slowly kill your content on Google? Simply use a directory structure with dates. Kurz zusammengefasst raten die Profis davon ab, in URLs das Datum einzubauen, wie es etwa in WordPress möglich ist. Denn derartige Artikel rutschen stetig im Ranking nach hinten, bis sie praktisch unfindbar werden. Ich kann ein Lied davon singen – da ich seit August 2000 blogge, gibts über 2000 Beiträge online, von denen allerdings ein Gutteil bereits so nach hinten gerutscht ist, dass sie kaum mehr aufgerufen werden. Ich hatte schon längere Zeit die URLs im Verdacht, daran mit schuld zu sein.
Also Umstellung der URLs auf ein Format, das Google mehr mag.








Vielen Dank, hat mir auch gut geholfen. Bin bei alfahosting.de, da stand bei einer anderen Domain von mir "v=spf1 a…